- Published on
노코드 개발 체험해보기
- Authors
- Name
- Jay
노코드
노코드 플랫폼에 대한 기사나 광고를 간간히 보곤 했었다. 노코드 플랫폼은 비개발자를 위한 툴이라는 생각이 있어서 진지하게 볼 기회는 없었다. 하지만 이번에 노코드 API 개발 공모전이 있어서 체험을 해보았다. 싱크트리 사용법에 관한 인프런 영상들을 보면서 Airtable, Weweb, bubble등과 같은 다른 플랫폼들도 알게 되었다.
개발자로 일하면서 이러한 노코드 툴을 현업에서 사용해볼 기회가 있을까?
싱크트리
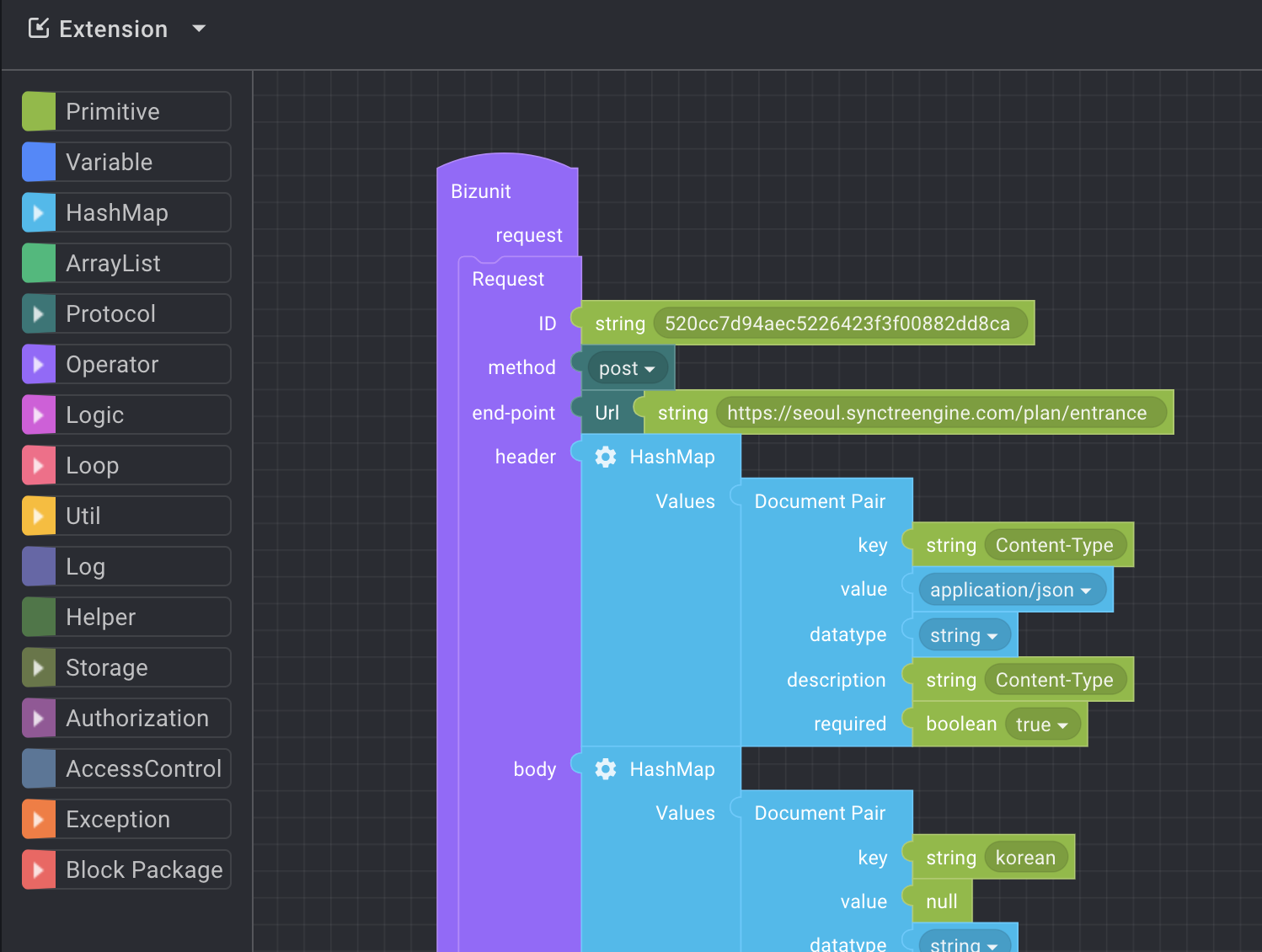
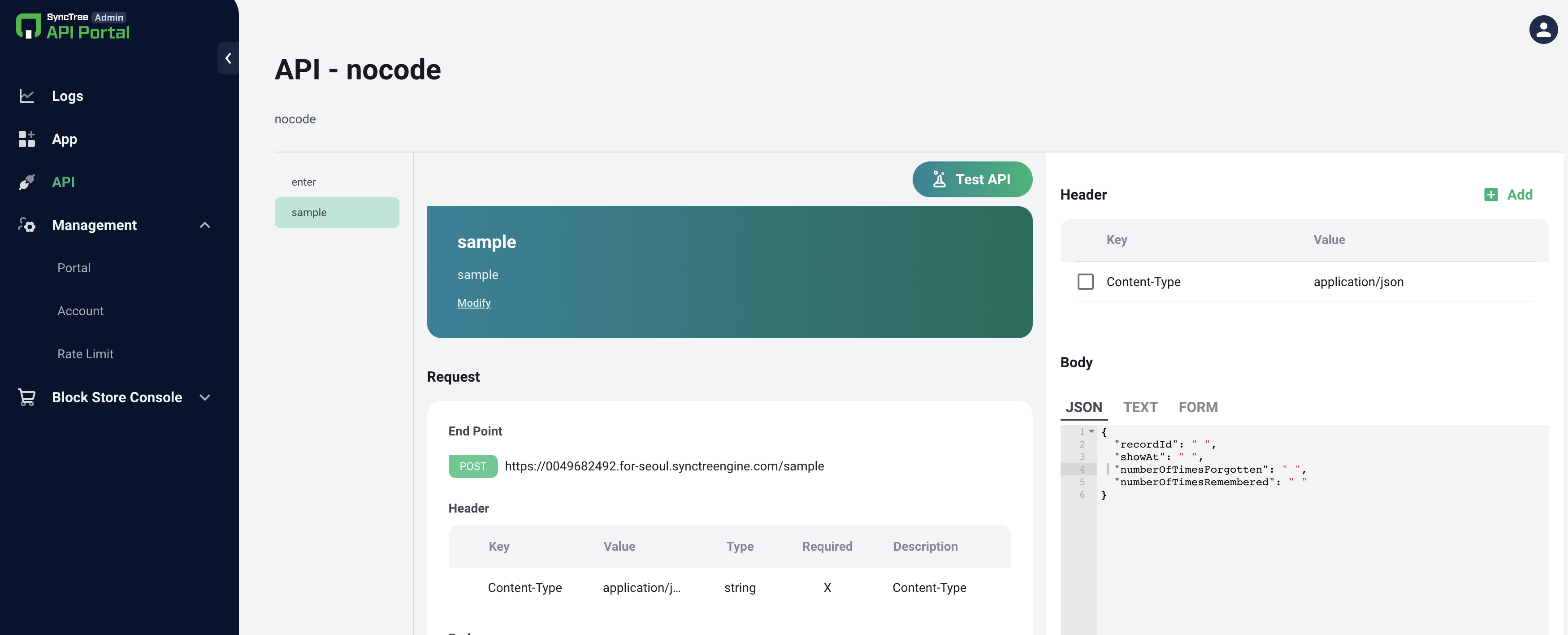
싱크트리는 블록처럼 쌓는 것처럼 원하는 구성을 할 수 있도록 UI가 되어있다. 왼쪽에 구성들이 있고 마우스로 클릭하여 드레그 하는 방식으로 코드 블럭을 쌓을 수 있다.

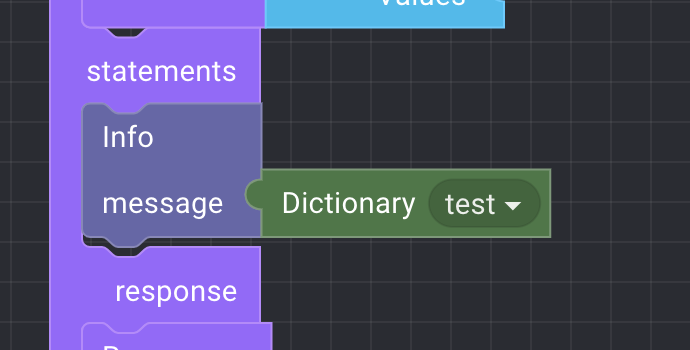
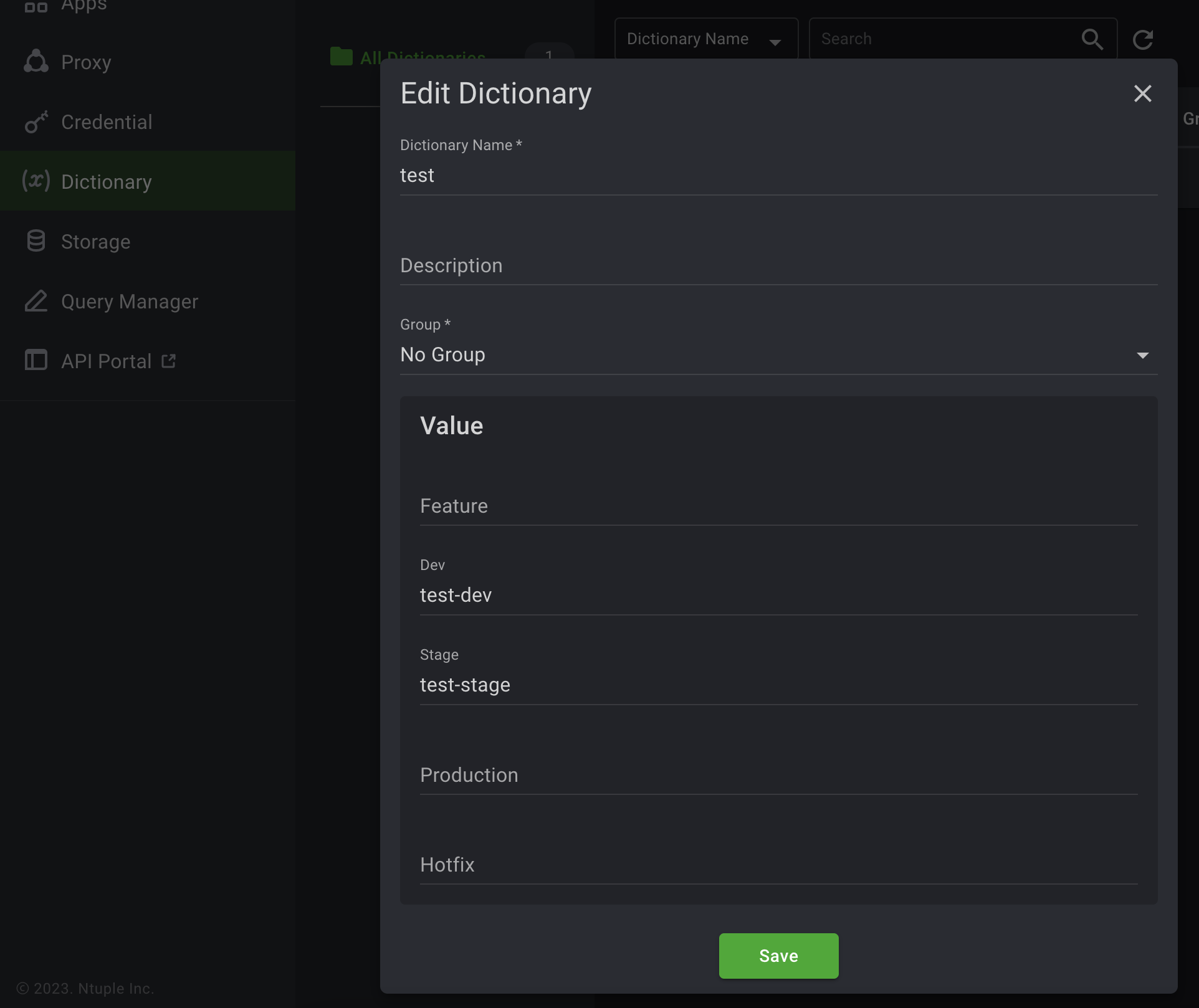
dictionary를 통해서 환경마다 원하는 값들 저장하고, Dictionary이라는 Block을 통해서 가져 올 수 있다.


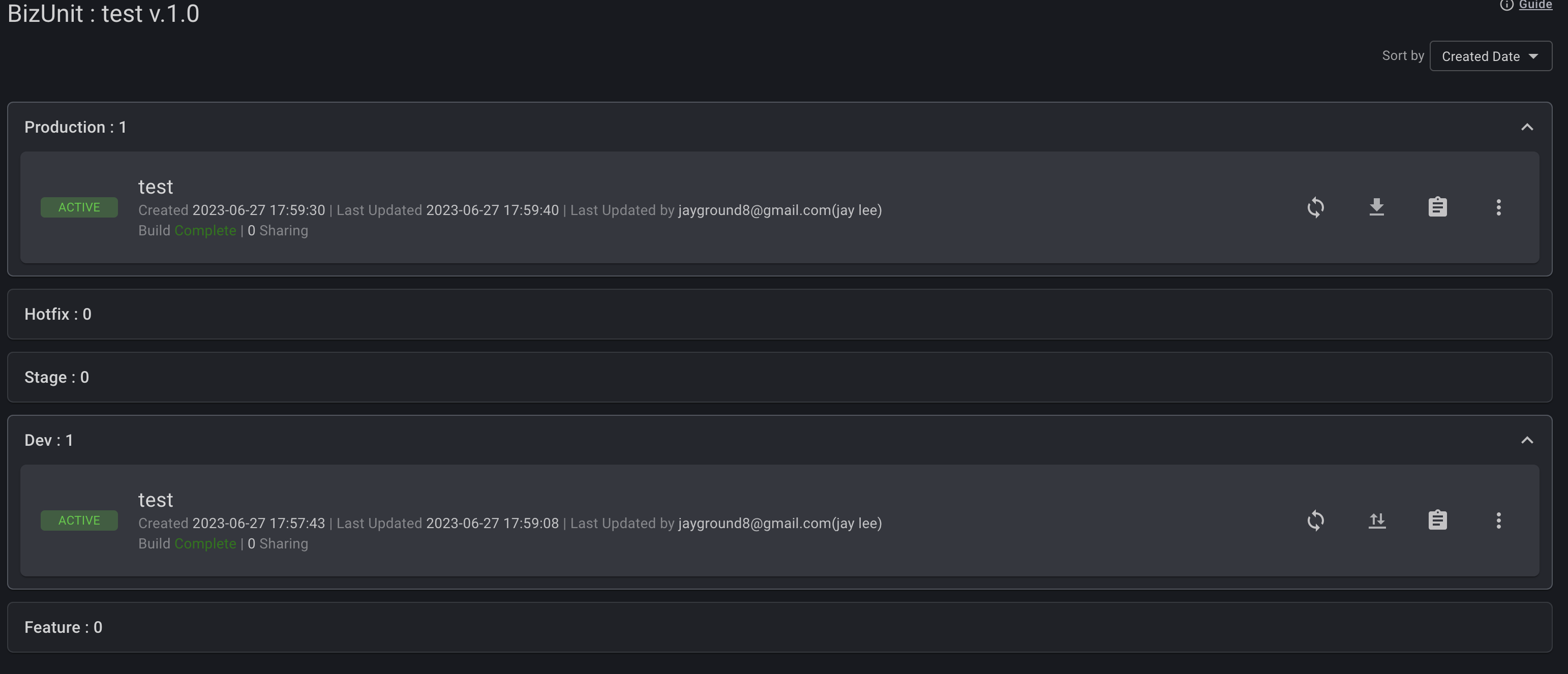
그리고 gitflow의 환경들이 있다.

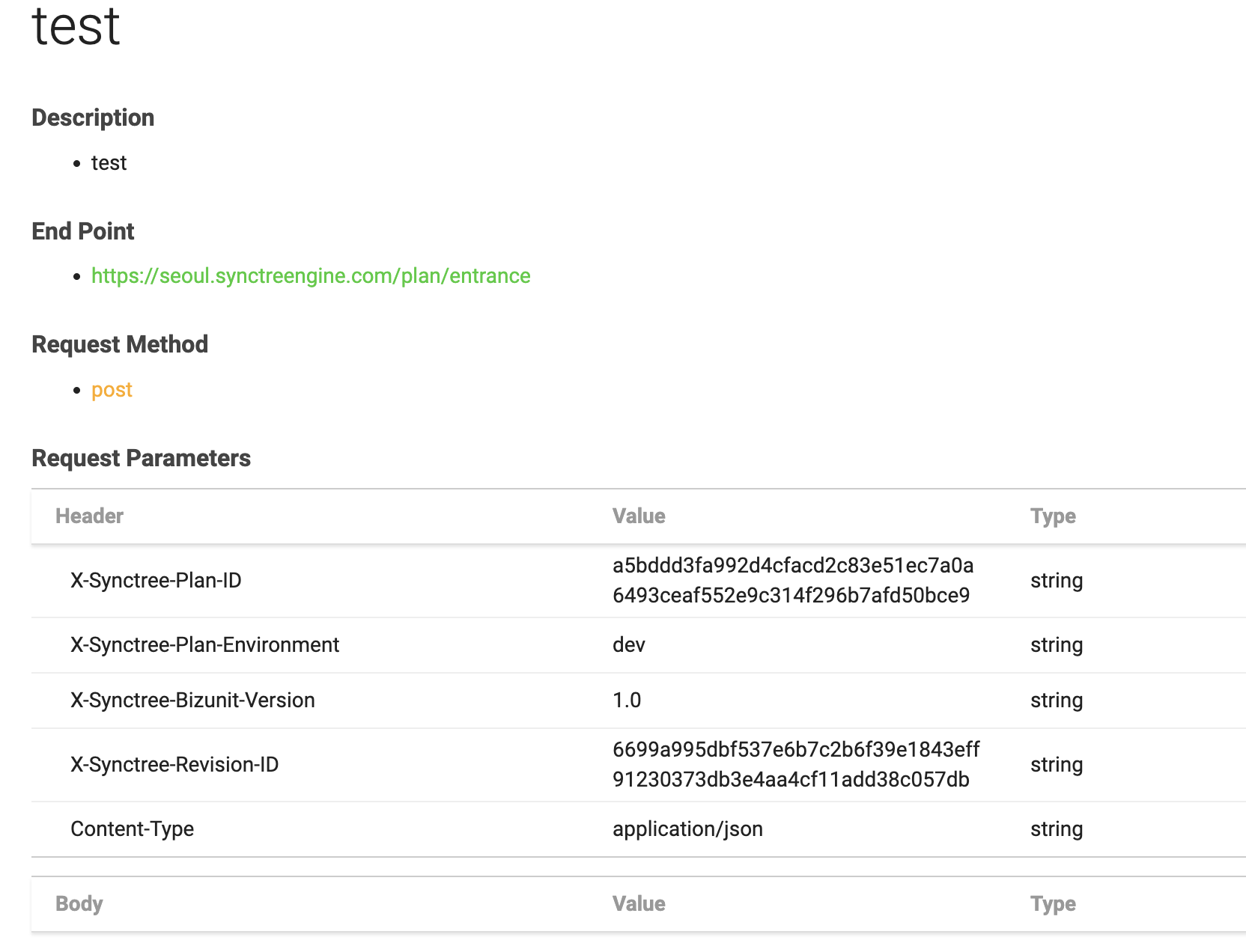
Production에 배포 되는 API는 API portal이라는 곳에서 Swagger 문서로 보여줄 수 있다.

다른 환경의 API를 외부에서 테스트 하기 위해서는 아래처럼 Header에 해당 stage의 값들을 넣어서 요청할 수 있게 되어 있다.

사용 후 느낀 점
- 아동 코딩 교육으로 스크래치를 많이 쓰는 것 같은데, 비슷한 느낌 같다.
- 처음에는 코딩 지식이 없이는 싱크트리로 API를 만들기 어렵겠다 생각했다. 하지만 아이들도 스크래치로 코딩을 배우는 걸 생각하면, 코딩을 몰랐던 사람들도 이러한 블록 방식으로 빠르게 배우고 활용할 수 있지 않을까?
- 나는 이미 IDE 환경에 익숙하다. 어떤 변수를 변경할 때 동시에 여러 개를 한꺼번에 바꾸거나, 이미 선언한 변수들을 자동 완성으로 오타 없이 적거나, 아니면 Linter 같은 걸로 미리 잡아주는 것이 많다. 그리고 다양한 플러그인들도 사용하면서 효율성을 높인다. 싱크트리에서 복잡한 코드를 짜게 된다면 이러한 블럭들을 마우스로 이동하여 만드는 것이 더 많은 시간도 걸리고, 작은 실수들을 많이 할 것 같다. 따라서 간단한 API를 구성할 때 더 효과적일 것 같다.
- 비개발자 입장에서는 서버를 구성하거나 설정하는 등의 작업을 할 필요가 없다.
- dev, feature, stage, production, hotfix가 존재하는 걸로 봐서 자연스럽게 gitflow 방법을 사용할 수 있게 된다. (공식 문서에서 gitflow를 따른다고 나와 있다.)
- active, standby로 API별로 blue green 배포처럼 할 수가 있다.
- Swagger API spec 문서도 자동으로 배포가 된다.
- 라이브러리로 구성하여 재사용할 수 있는 블록을 만들 수도 있다. 그리고 Block store이 있어서 뭔가 추상화된 블록을 사용할 수 있다. 예를 들어서 Google transalate이나 ChatGPT API를 사용하고 싶으면 그것에 해당되는 블록을 선택할 수 있다.
추가되면 좋을 것 같은 점
- Key나 Token같은 secret 정보를 사용할 때, 블록의 input으로 plain text로 주입하게 된다. Github action처럼 secret이 있어서, 싱크트리 App별로 secret을 등록해놓고, BizUnit에서는 그냥 이 secret을 참조할 수 있으면 좋을 것 같다.
- Cors 문제를 해결하기 위해서 preflight request가 필요한 경우에는 OPTION API를 만들어서 Cors관련 access control header들을 내려주게 하였다. 이러한 것들은 필요하면 서버쪽에서 옵션으로 선택만 하면 CORS 옵션들을 자동으로 내려주게 해줄 수 없을까?
- Oauth2로 social login도 더 추상화된 블록이나 설정이 있어서 쉽게 연결할 수 있으면 좋겠다. 내가 이해한 걸로는 server side에서 하면 authroization code를 받아서 그걸 secret과 함께 access token을 받고 처리해주는 것들을 블록으로 다 만들어야 되는 것 같다. 이러한 것들은 패턴들이 대부분 비슷할테니깐 더 추상화된 블록으로 쉽게 연결 할 수 있으면 좋지 않을까?
- Protocol block을 사용할 때, path parameter나 query parameter를 넣어주기 위해서 String을 붙이는 작업을 해야 되서 불편했다. 이부분도 있었으면 좋겠다.
Airtable
사용 후 느낀 점
- Google sheet처럼 데이터를 다룰 수 있는 플랫폼이다.
- API를 제공하여 Aritable의 record를 관리할 수 있다.
- field별로 Query하고 싶어서 filterByFormula로 검색을 하는데 뭔가 계속 안되서 고생했다.
- 써보진 않았지만 workflow가 있어서 해당 airtable table의 데이터를 통해서 자동화 할 수 있는 것도 있다고 한다.
Weweb, Bubble
처음에는 해당 플랫폼에서 웹 프론트를 개발하려고 했다. 하지만 유료 plan을 하지 않으면 배포를 할 수가 없어서 최종적으로는 Vercel를 사용하여 웹 어플리케이션을 배포하였다.
사용 후 느낌 점
- HTML이나 CSS를 몰라도 UI 요소들을 선택하여 드래그하고 설정할 수 있다. 설정도 CSS로 하지 않으니 조금 더 비개발자에게 친화적인 것 같다.
- 나는 개발을 했기 때문에, UI에 연결해야 되는 javascript logic을 어떻게 넣어야할지 고민이 되었다. 이 플랫폼을 배우기 전에 그냥 React나 Vue도 만들어 버리고 싶은 생각이 들었다.
- 다른 노코드 플랫폼처럼 따로 배포하거나 하는 과정을 신경쓰지 않아도 된다. 비개발자에게는 이점이 큰 장점으로 와 닿을까?